流程定义编辑器
1、前言
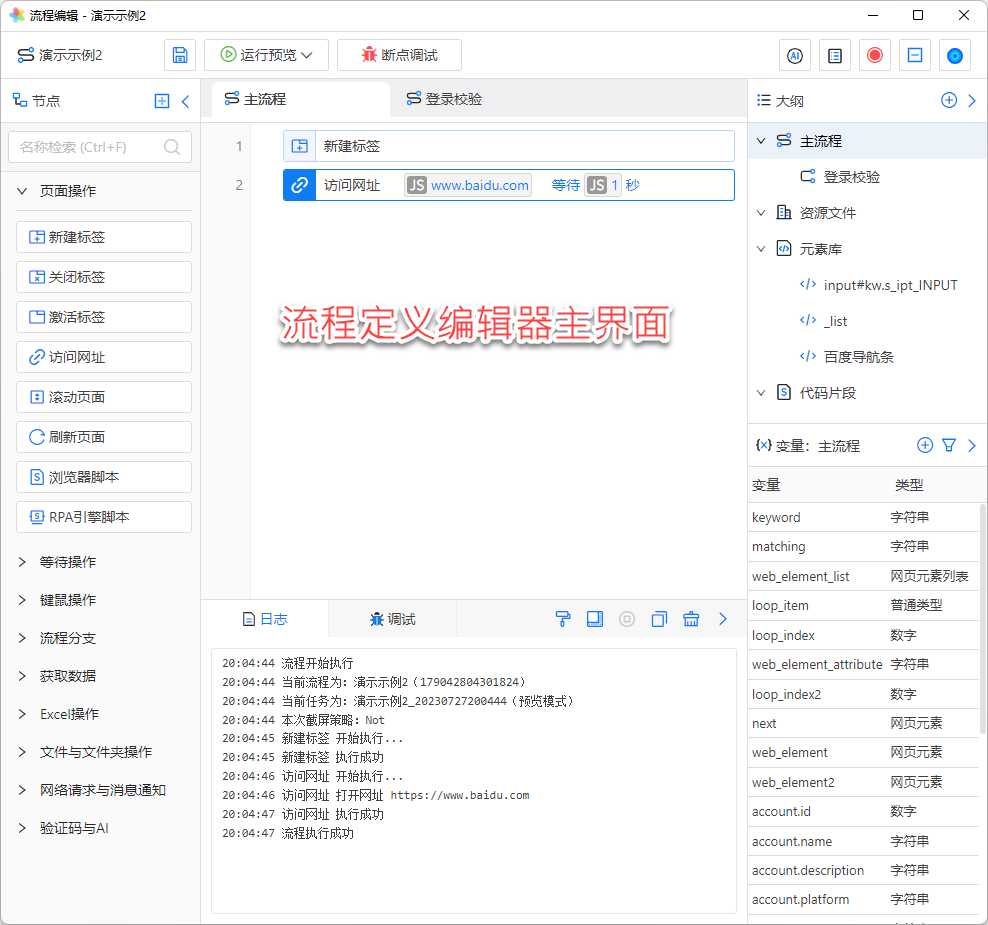
本文向您介绍流程定义编辑器(以下简称 RPA Editor)相关的内容,以下是 RPA Editor的主界面:

《流程定义编辑器(RPA Editor)》
2、流程节点
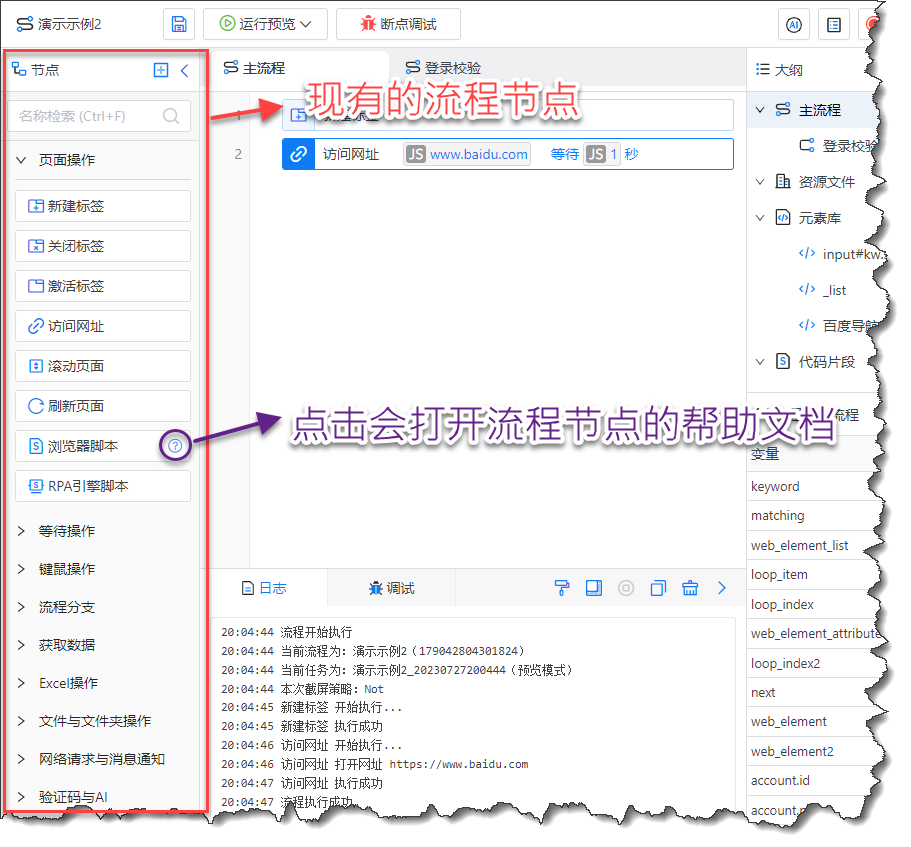
RPA Editor的左侧是当前可用的流程节点,编辑流程定义的主要工作就是从左侧的流程节点拖入至中央的内容区。 对于现有的流程节点,您可以点击节点的问号图标以打开帮助文档。

《可用的流程节点》
3、大纲视图
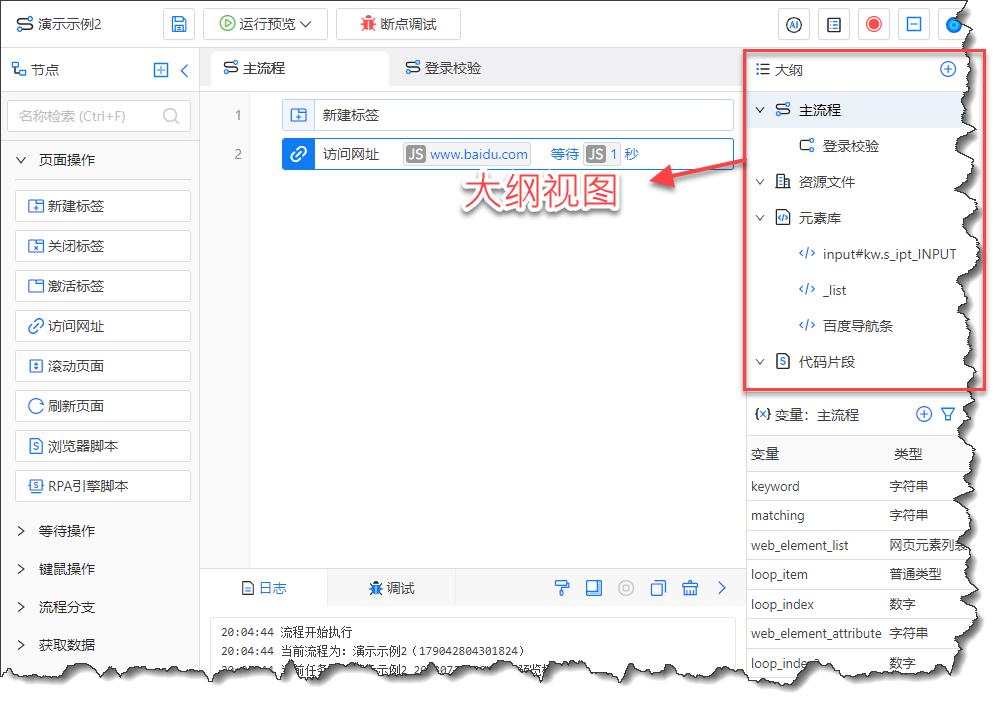
RPA Editor的右侧是大纲视图,包含:主子流程、资源文件、元素库、代码片断等,以下分别展开介绍:

《大纲视图》
3.1 主子流程
当一个流程定义过于复杂时,我们推荐您将其进行拆分成若干个子流程。举例,我们要做一个Amazon的订单管理流程, 该流程需要判断浏览器分身是否已经登录了Amazon后台,此时,可以将“判断是否登录Amazon以及如果没有登录则自动登录”的功能组装成一个子流程, 这样既可以使流程拥有更好的可读性,还能够在其它Amazon流程中复用此子流程。
关于主子流程更详细的介绍请阅读 主子流程 一文。
3.2 资源文件
有时候我们需要在流程中引入一些资源文件,举例:我们要做一个到网站抓取不同商品价格的流程,根据价格的变化趋势形成一张漂亮的Excel图表, 此时,我们可以把这个Excel文件作为一个资源文件放到流程里,方便在流程中使用。
这里需要提醒您的是:
- 一个流程中导入的资源文件不超过128个,单个文件不超过10M
- 在流程中引用资源文件通过
attachment://文件名称完成 - 资源文件是只读的,可以另存为,但不能原地保存
3.3 元素库
当在流程中通过“网页元素捕获器”捕获网页元素时,会将捕获后的元素放到元素库中。 进一步内容请阅读 网页元素与元素捕获器 一文。
3.4 代码片断
我们可以将一些通用的 JavaScript 代码片断导入到流程中,方便在流程中复用这些代码片断。 进一步内容请阅读 代码片断 一文。
4、运行预览
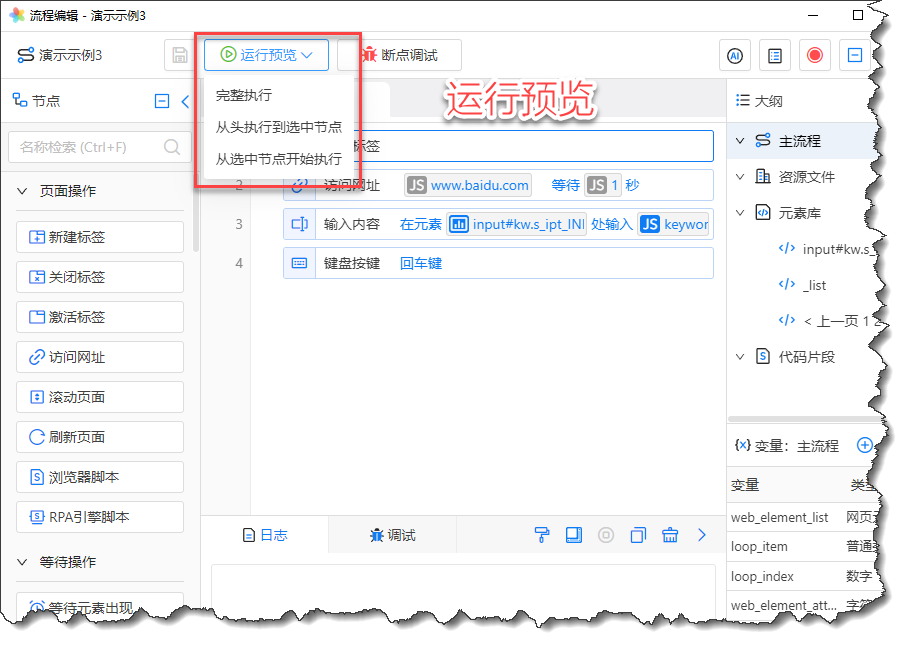
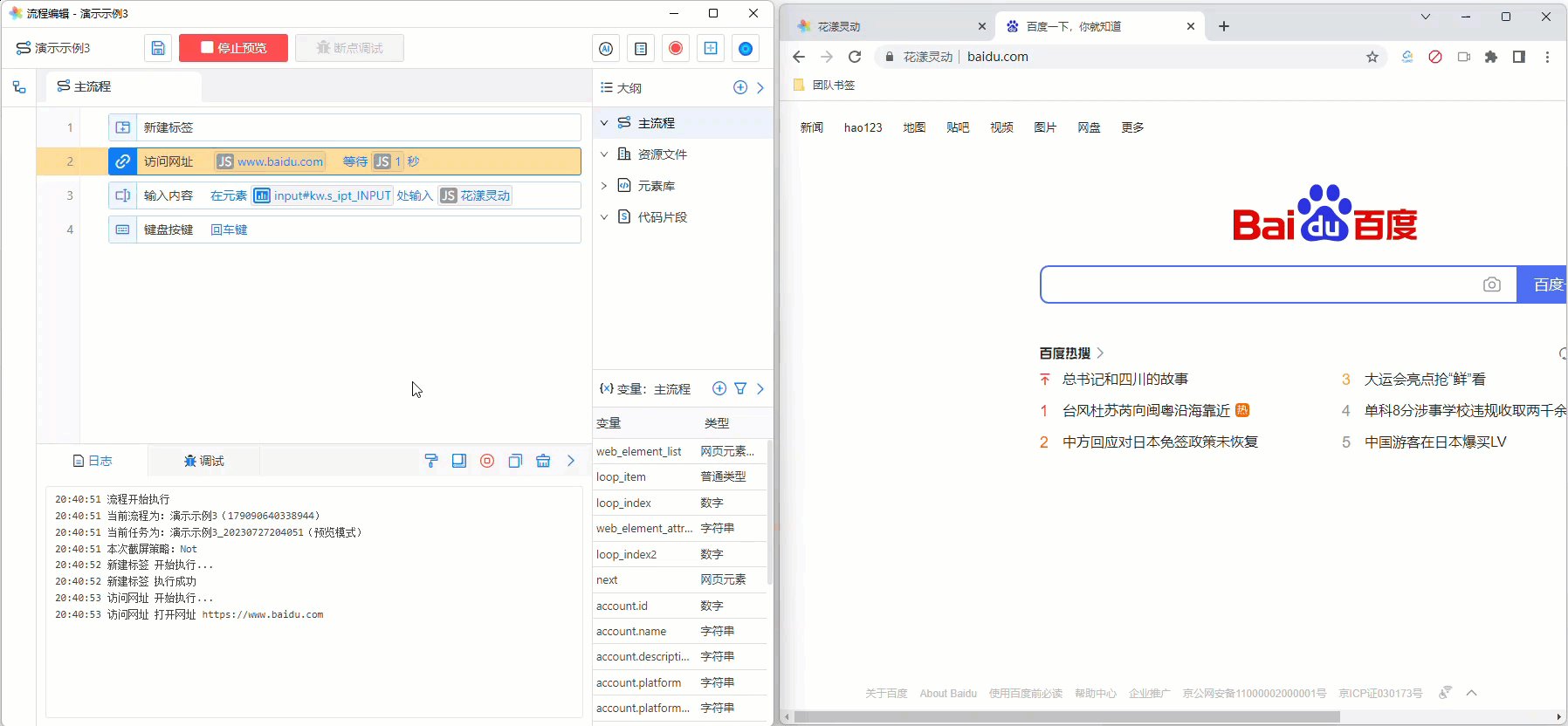
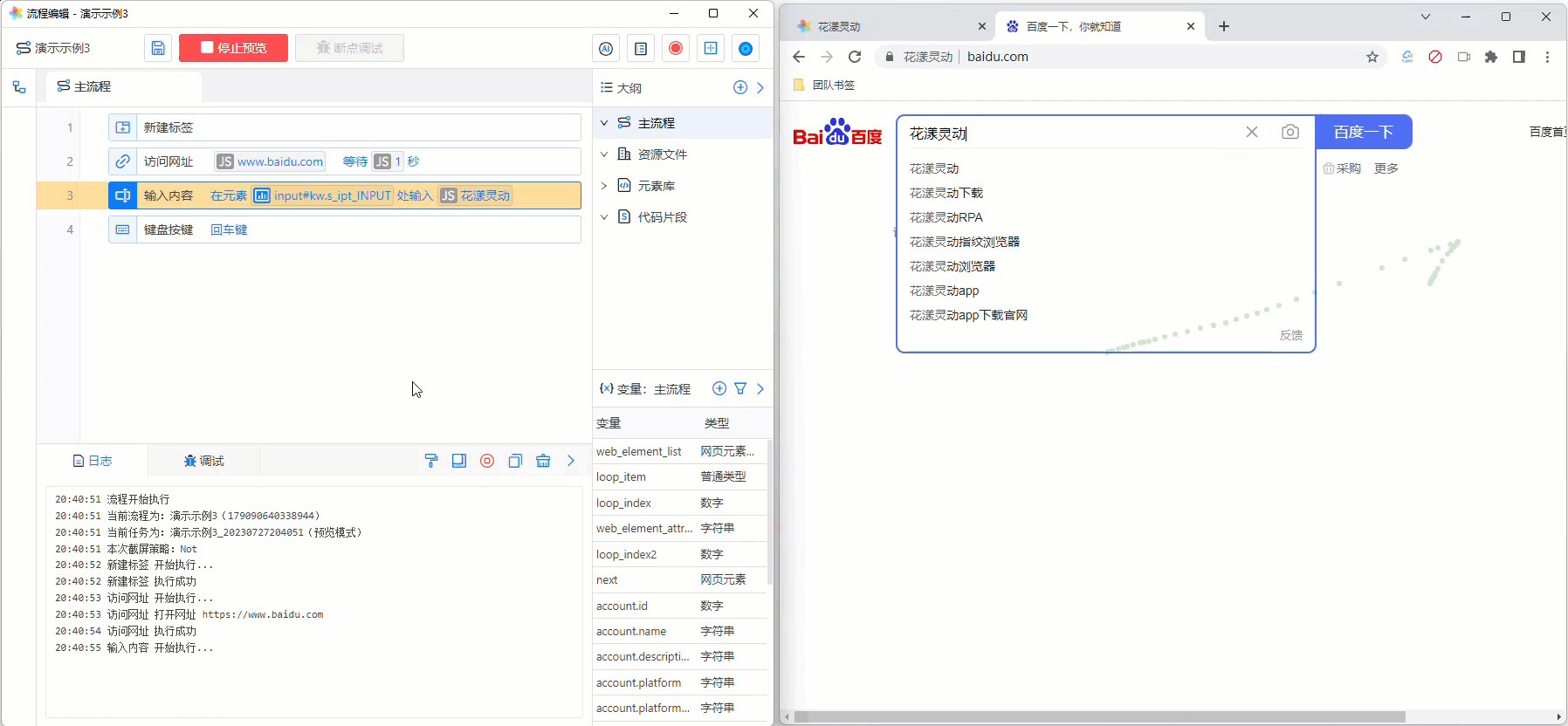
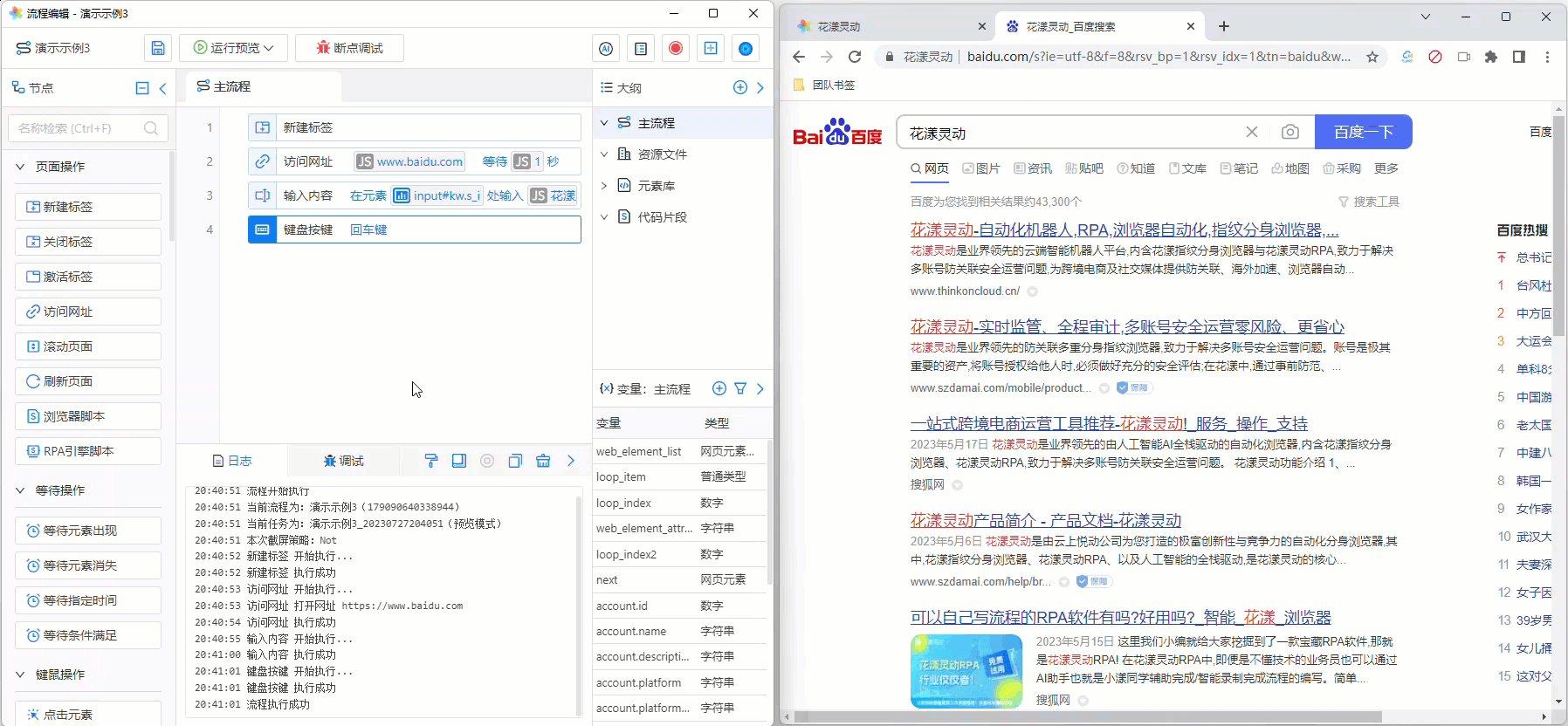
您可以点击“运行预览”,此时RPA Editor会操控花漾浏览器执行流程,方便您观察流程的执行情况:

《运行预览》
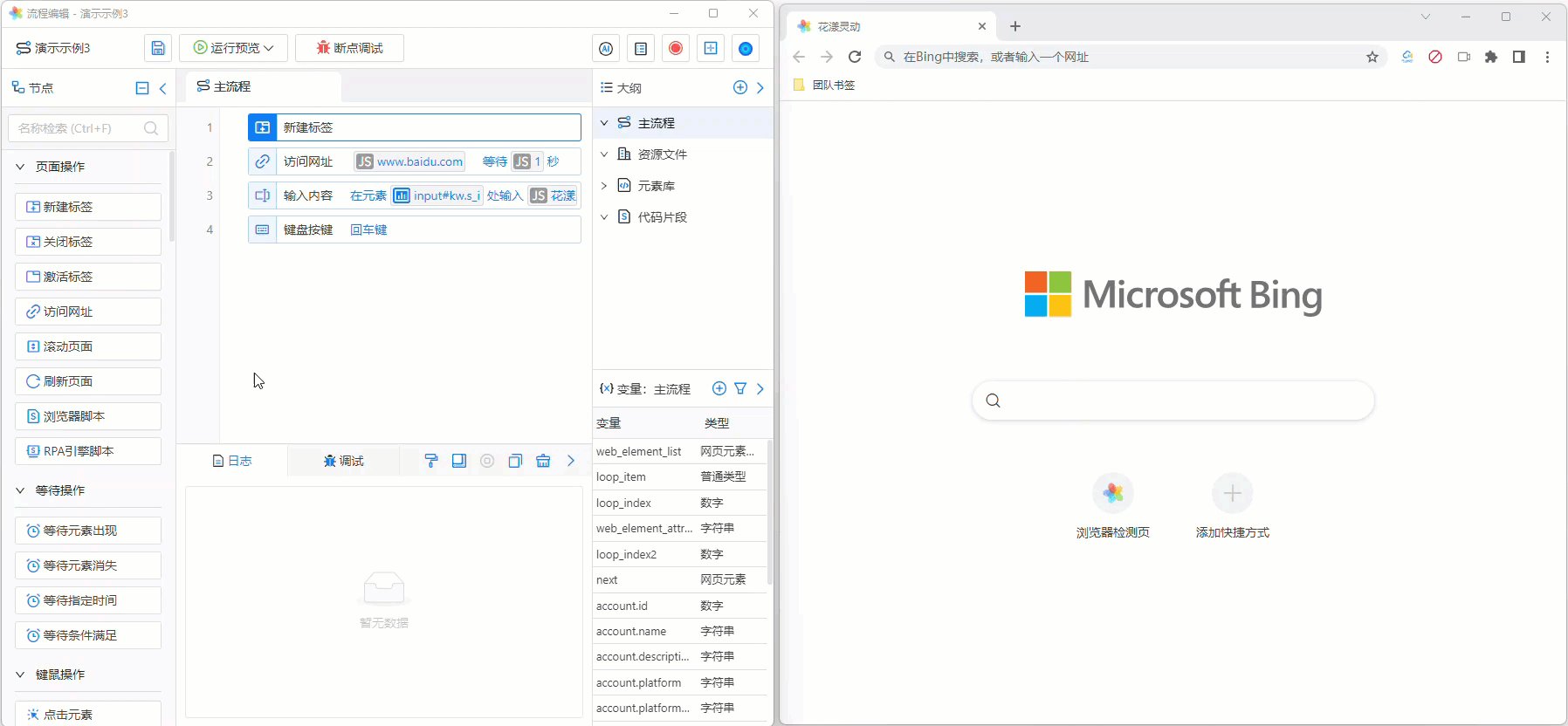
为方便您的理解,我们为您准备了一个运行预览的动画:

《运行预览》
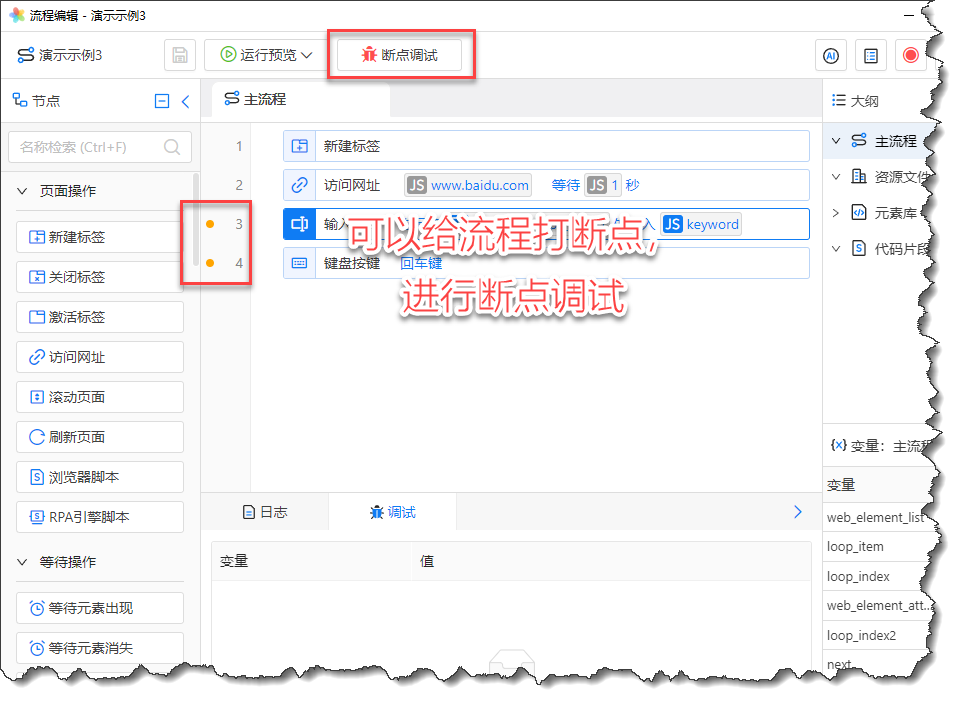
5、断点调试
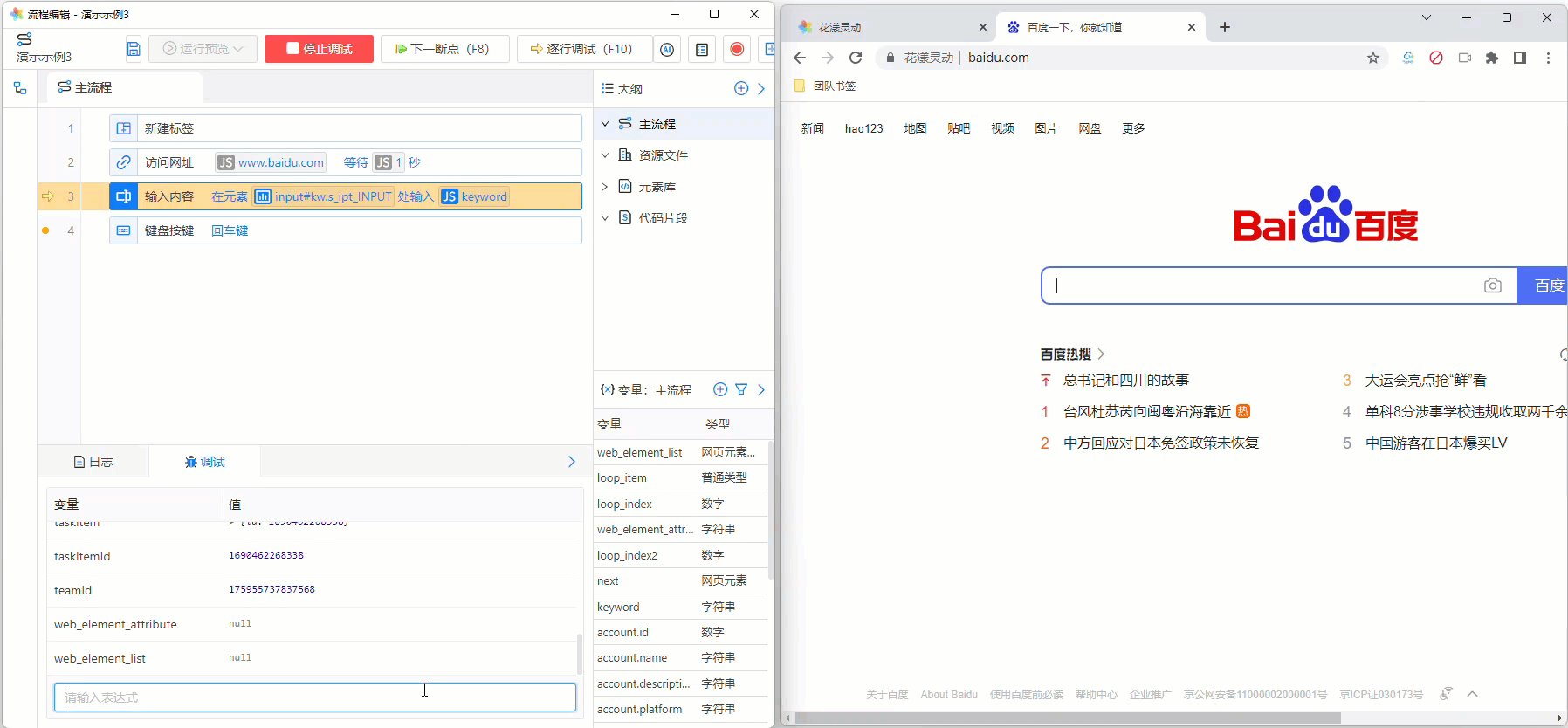
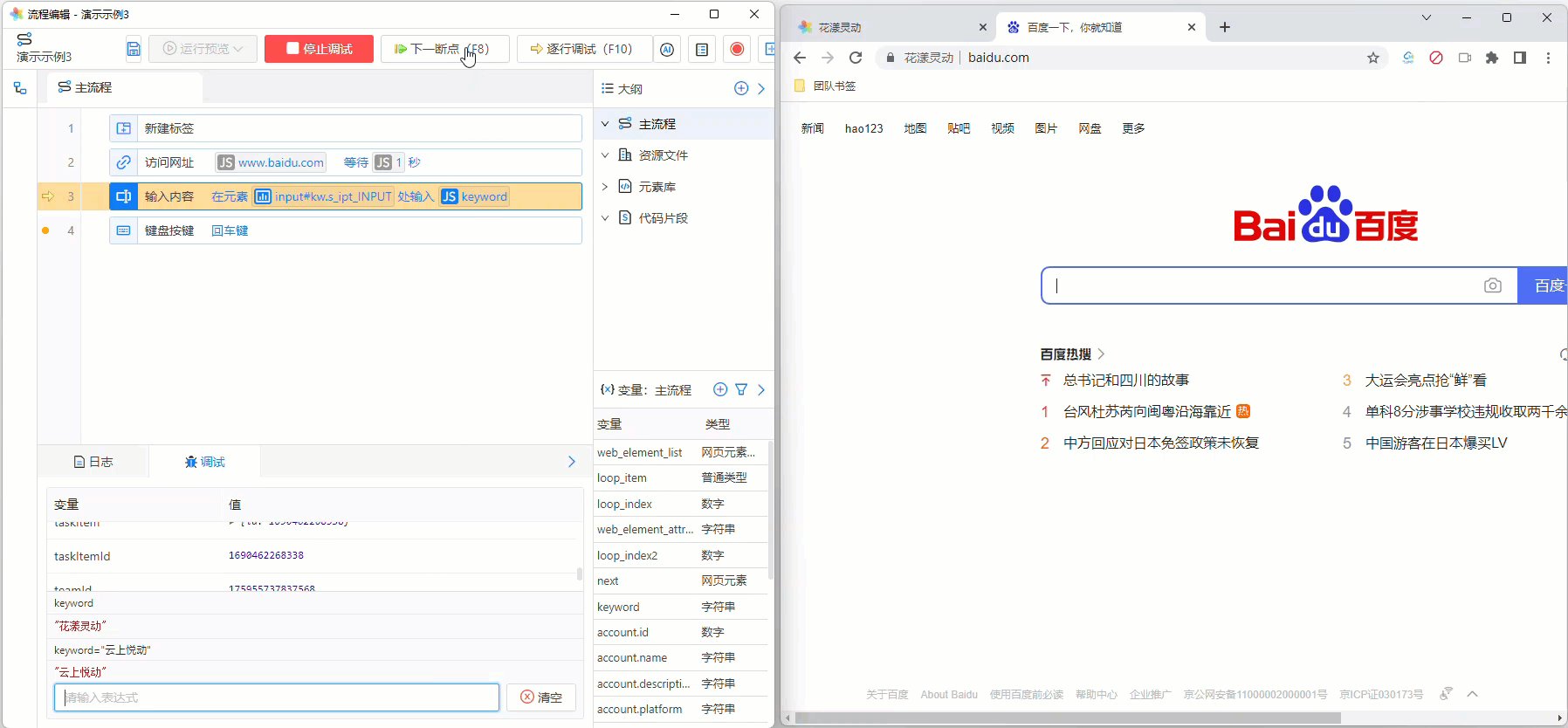
您还可以通过给流程打断点,进行断点调试,在调试过程中可以随时观察所有变量的值,如有需要,还可以修改变量的值,方便您进行排错:

《断点调试》
为方便您的理解,我们为您准备了一个断点调试的动画:

《断点调试》
6、AI辅助编写流程
如有需要,您可以通过AI助手“小漾同学”,协助您编写流程,进一步信息可以观看下面的视频教程:
7、智能录制
您还可以通过“智能录制”功能,将您的所有操作录制成流程,进一步信息可以观看下面的视频教程: