帮助中心 >
表达式与输入模式
1、什么是表达式
上一章节我们带领大家了解了什么是 变量 ,本章节将向大家介绍 表达式 与 输入模式 等相关概念。
与JS表达式一样,花漾RPA中的表达式是指:值、变量和运算符的组合,其计算结果是值。在JS中,表达式有很多种, 如算术表达式、字符串表达式、属性访问表达式、函数定义表达式等等,关于这方面的介绍,可以参考 JS的一些教程文章 。 本文并不想成为另一本JS书籍,故忽略这些过于专业化的术语。 为方便读者理解,笔者为各位同学准备了下述示例,通过观察这些示例,即可了解何为表达式:
//算术表达式,其值为3
1 + 2
//字符串表达式,其值为 Hello Hua Young
"Hello" + " " + "Hua Young"
//表达式可以包含变量,当 x 值为 6,下述表达式的值为 16
x + 10
//表达式可以包含对象属性的访问,如当前浏览器分身的名称为 myebay,下述表达式的值为 Helllo myebay
"Hello " + account.name
如果有需要,您还可以编写一个函数定义表达式,如下示例,add(x, y)是我们定义的一个函数,而 add(1,2)的返回值值为 3 :
function add(x, y) {
return x + y;
}
add(1, 2);
2、两种输入模式:文本模式与表达式模式
这里要向您传递一个非常重要的概念:
- 在花漾中,几乎每一个Edit文本框都支持两种输入模式,分别是“文本模式”与“表达式模式”,这两者之间通过点击左侧JS图标进行切换
- 表达式输入模式下,在Edit文本框中输入表达式,得到的结果是表达式的值
- 文本输入模式下,在Edit文本框中输入的是文本,但可以通过 {} 引用变量
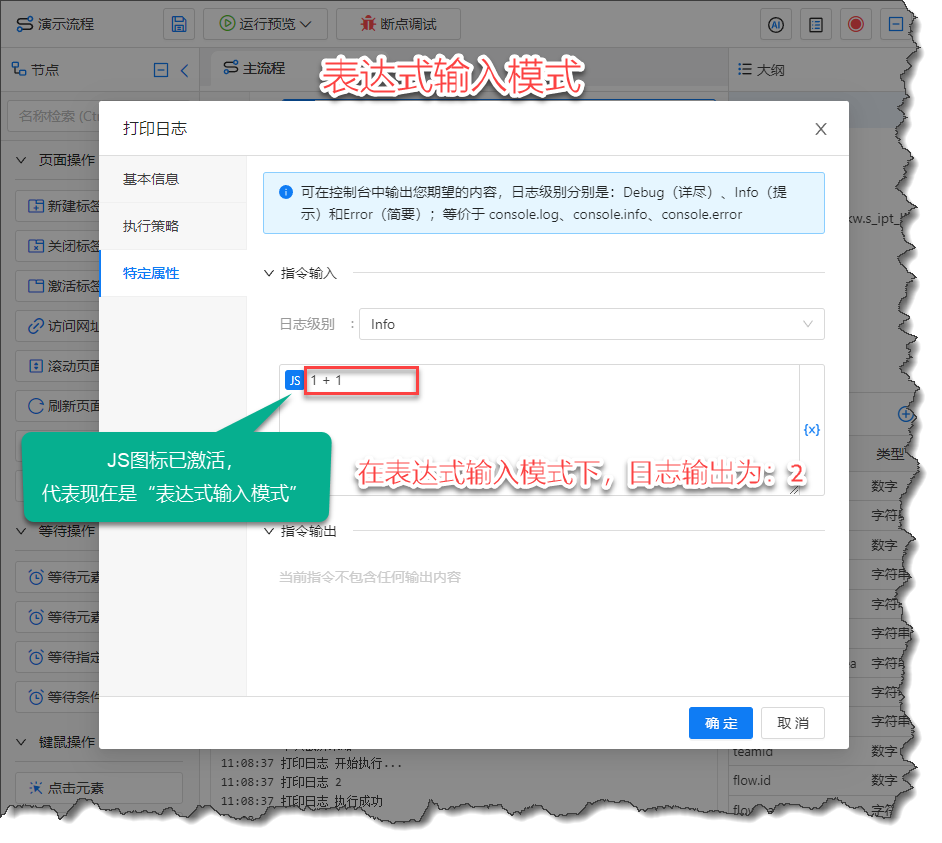
如下图所示,JS图标已激活,此时处于“表达式输入模式”,表达式 1+1 的返回值为 2 :

《表达式输入模式》
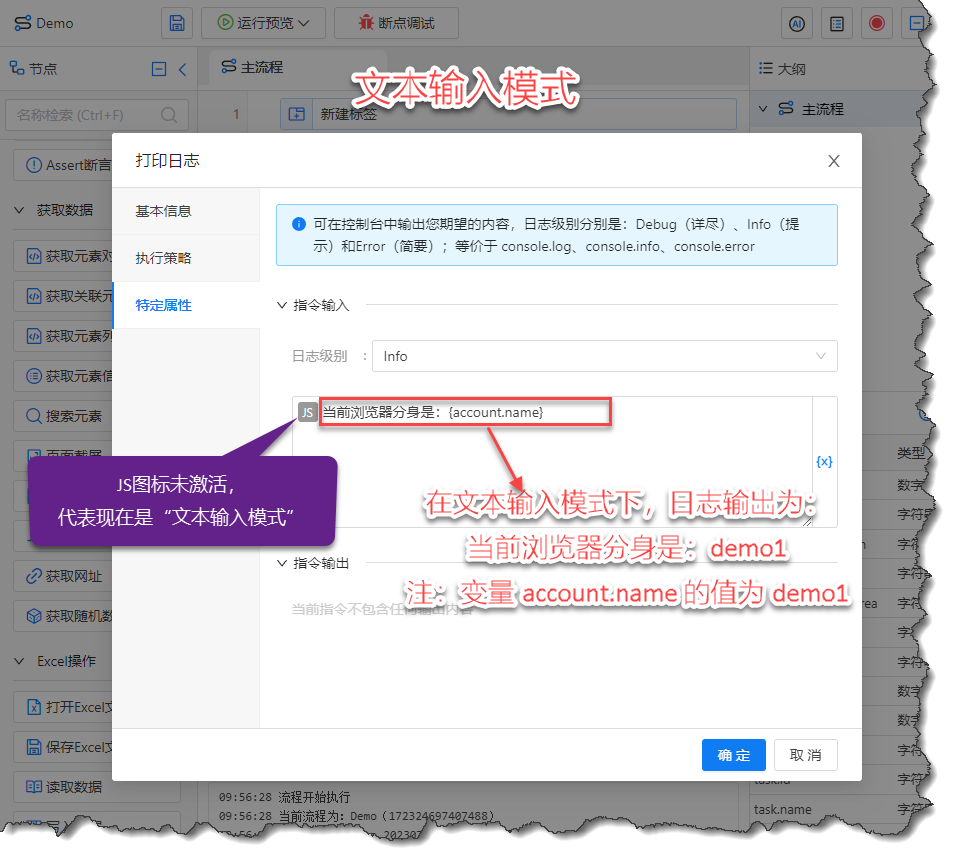
在下图中,假定变量 account.name 的值为 demo1,由于JS图标已激活,此时处于“文本输入模式”,故返回值为一段文本“当前浏览器分身是:demo1”。

《文本输入模式》
3、示例
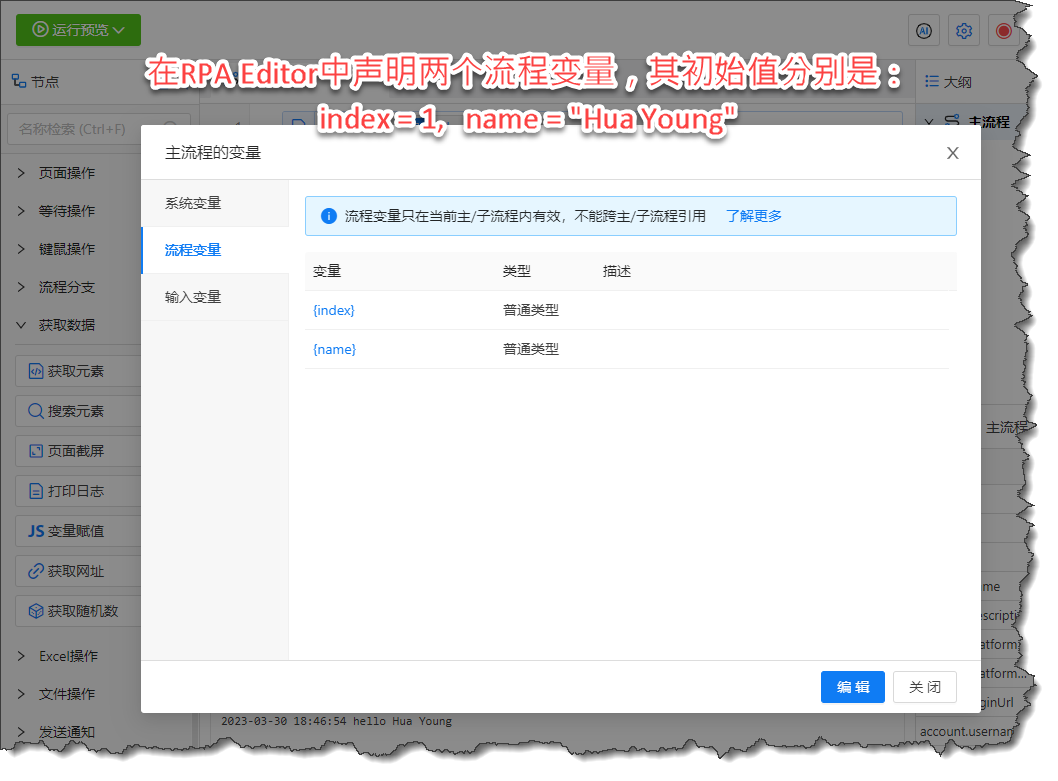
为方便您的理解,我们为您准备了以下示例,假定在RPA Editor中声明两个流程变量,设置它们的初始值分别是 index = 1, name = "HuaYoung"

《在RPA Editor中声明两个流程变量》
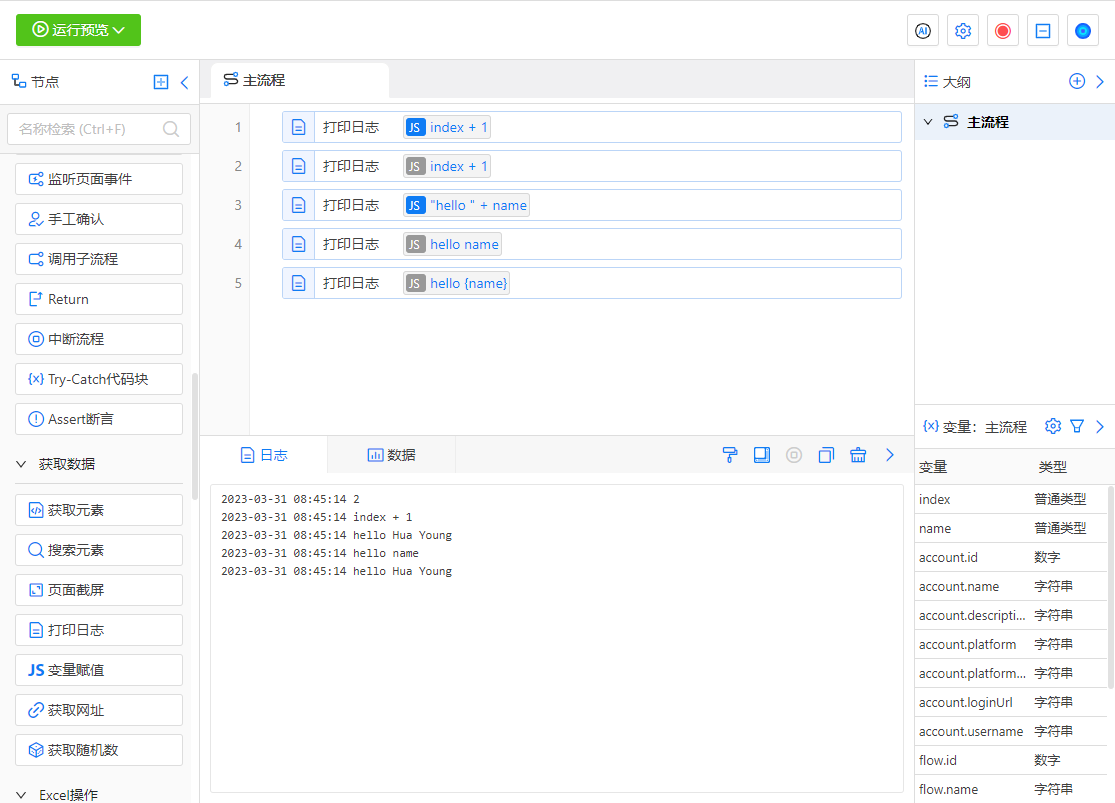
现在,我们通过流程节点“打印日志”输出以下内容:

《通过流程节点“打印日志”输出内容》
分别解释如下:
- 在表达式模式下,index 是个变量,其值为1,则 1 + 1 = 2,故第一个打印日志的流程节点,输出值为:2
- 在文本模式下,index + 1 被当成字符串(尽管它们并没有加双引号),故输出一个字符串"index + 1"
- 在表达式模式下,name 被当成变量,其值为"Hua Young",故输出字符串:"hello Hua Young"
- 在文本模式下,name 被解析一个字符串,故输出字符串:"hello name"
- 在文本模式下,{name} 由于加了花括号,被解析成变量,其值为"Hua Young",故输出字符串:"hello Hua Young"
4、总结
本文我们了解了什么是表达式,以及在花漾RPA Editor中如何使用表达式,需要再次向您强调的是:
- 在花漾中,几乎每一个Edit文本框都支持两种输入模式,分别是“文本模式”与“表达式模式”,这两者之间通过点击左侧JS图标进行切换
- 表达式输入模式下,在Edit文本框中输入表达式,得到的结果是表达式的值
- 文本输入模式下,在Edit文本框中输入的是文本,但可以通过 {} 引用变量
- 在Edit文本框中采用哪种输入方式取决于用户和拟输入的内容,一般而言,如果您希望输入一段文本,用文本模式最为方便;如果要执行较为复杂的业务逻辑,用表达式方式更适合