一个简单的示例:基础知识
1、前言
本文试图通过一个非常简单的示例,带领各位读者对如何编写一个流程定义有一个感性认识。该示例的内容如下:
- 在花漾浏览器中新开一个标签页
- 在新开的标签页中访问 baidu.com
下面就让我们开始此Demo之旅。
2、流程定义的创建
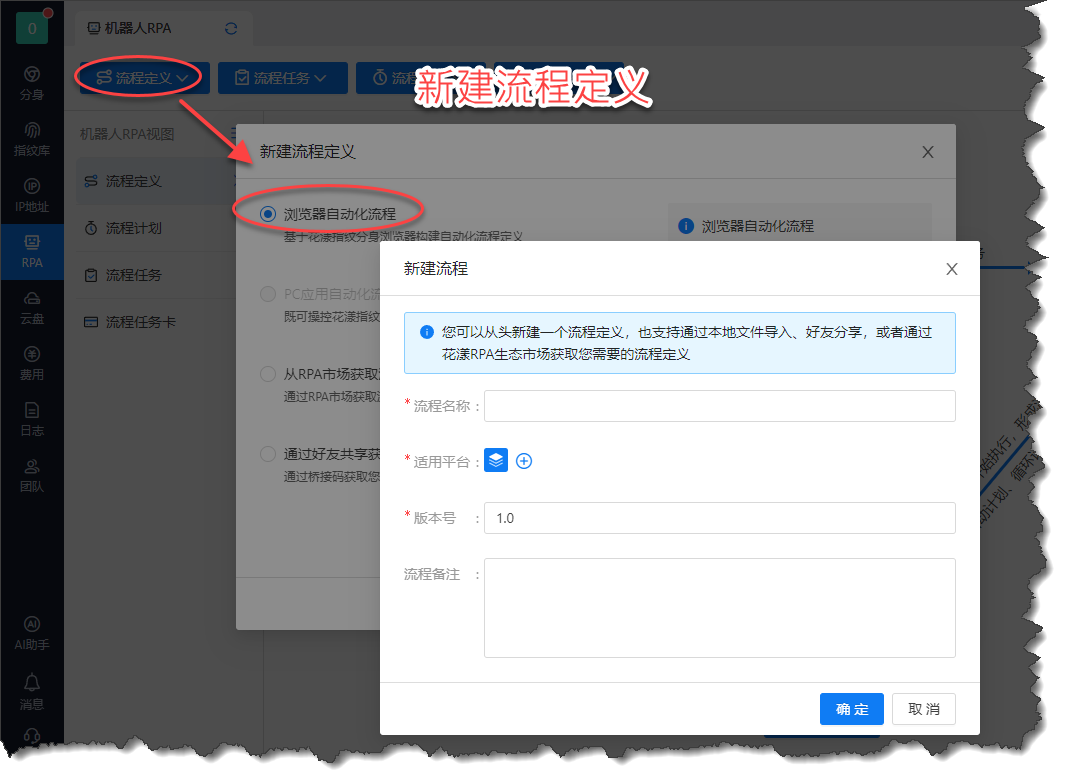
首先,我们需要新建一个流程定义,请点击“新建流程定义”菜单,如下图所示,这里需要注意的是:
- 花漾灵动RPA支持“浏览器自动化流程”与“手机App自动化流程”,此处请选择“浏览器自动化流程”
- 适用平台:流程定义可以指定适用于哪个平台,这是为了对流程定义进行更好的类别划分,默认为“不限平台”
- 版本号:每个流程定义都有一个初始版本号,当流程定义由已发布状态重新进入草稿态时,版本号会发生变化

《新建流程定义》
3、流程定义的编辑
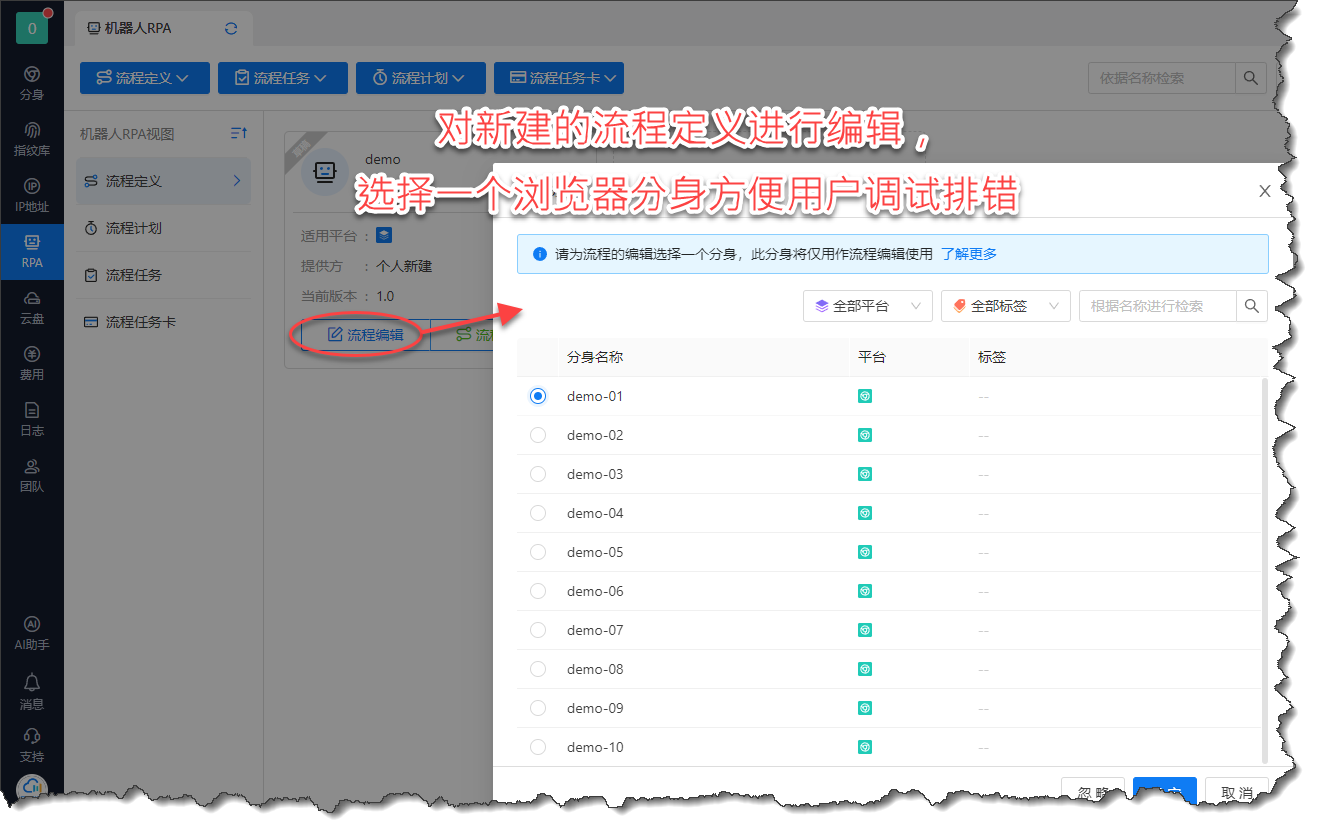
流程定义创建完毕后,我们点击“流程编辑”,此时,系统会提示您:选择一个浏览器分身作为流程编辑时的辅助工具, 打开该浏览器分身的目的是:在流程定义编辑器(以下简称 RPA Editor)中执行流程预览时,会通过该浏览器分身来执行RPA流程,方便用户调试排错。

《编辑流程定义》
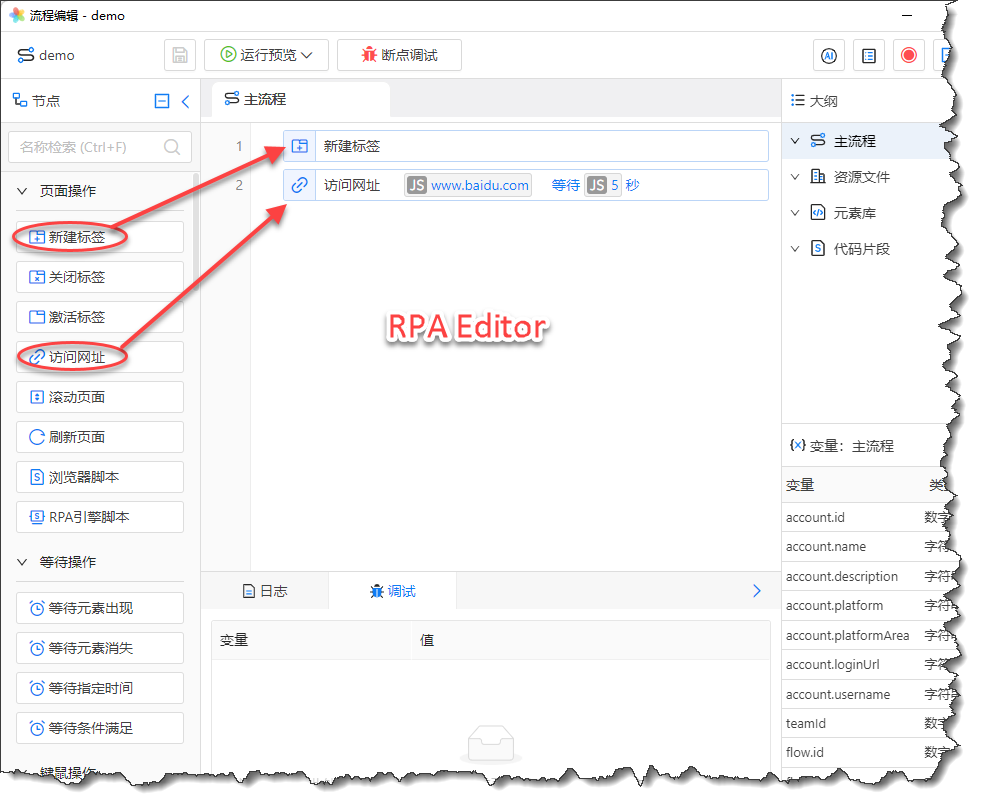
打开流程编辑器(以下简称RPA Editor)后,我们通过拖拽左边的流程节点,像“搭积木”一样完成流程定义的编写工作。
此处我们仅拖拽两个节点,分别是 “新建标签” (暨打开一个新的浏览器标签)与 “访问网址” ,其中,访问网址中,我们输入拟访问的网址为:www.baidu.com。
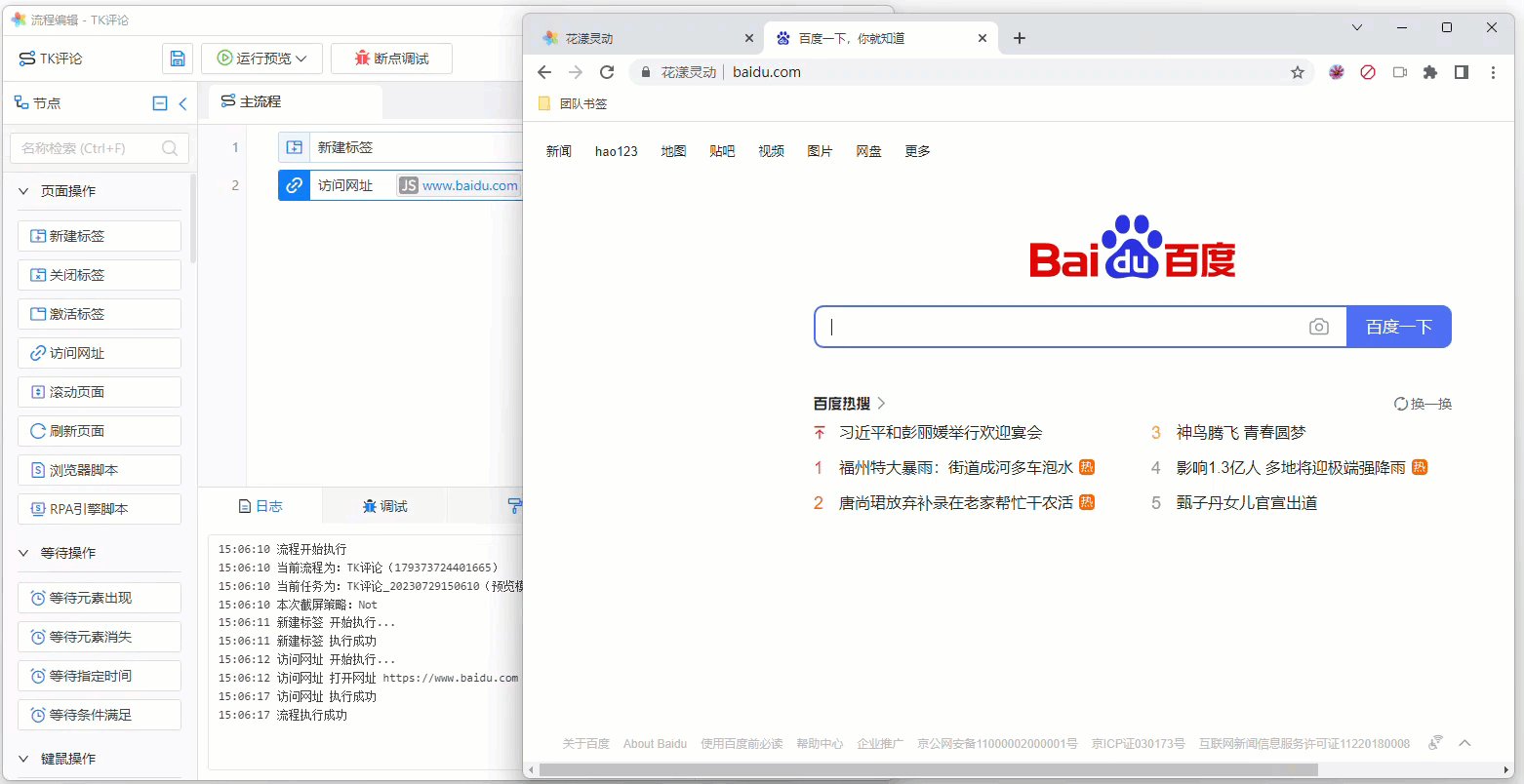
最终完成的流程定义如下图所示:

《流程编辑器 RPA Editor》
4、流程定义的运行预览
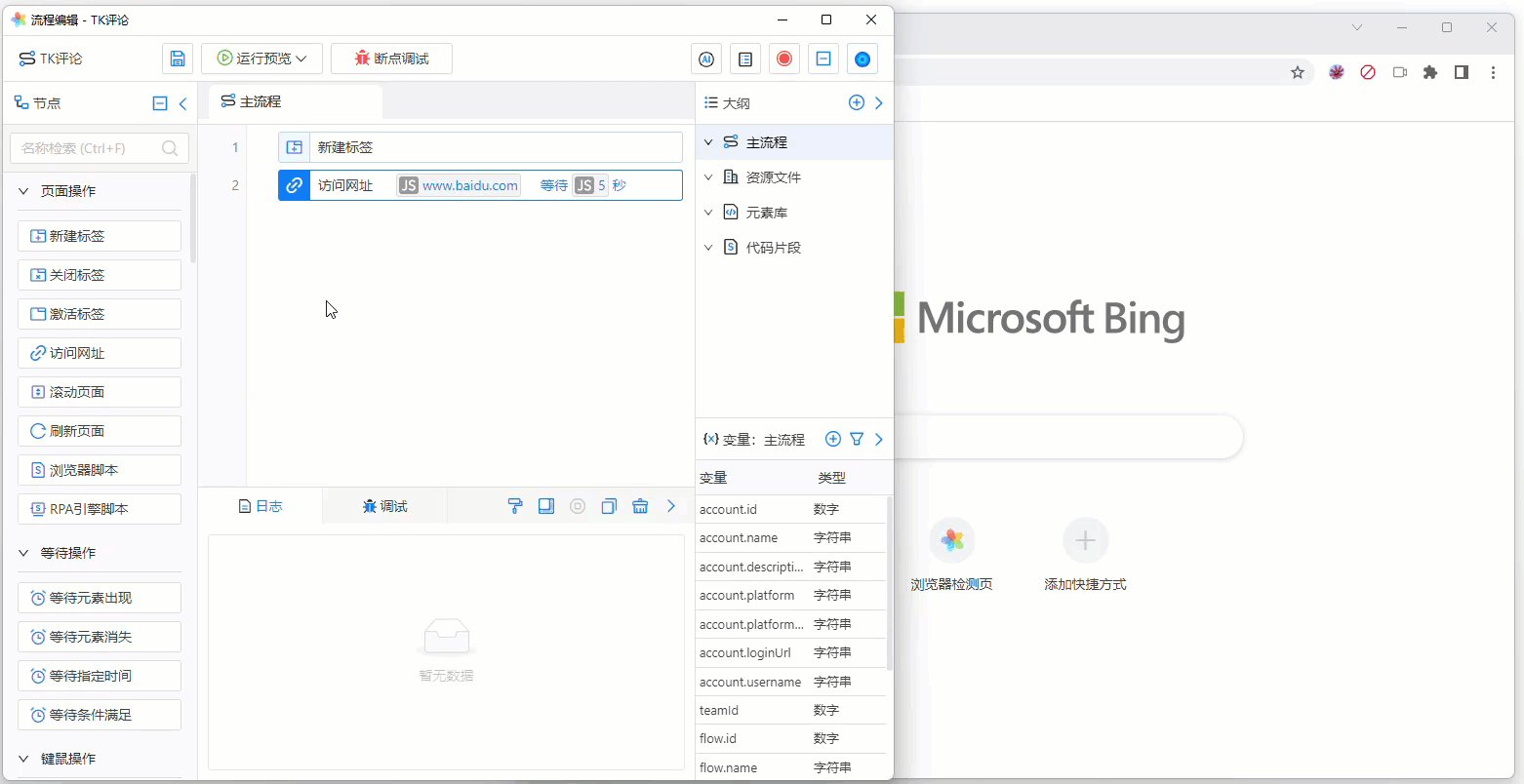
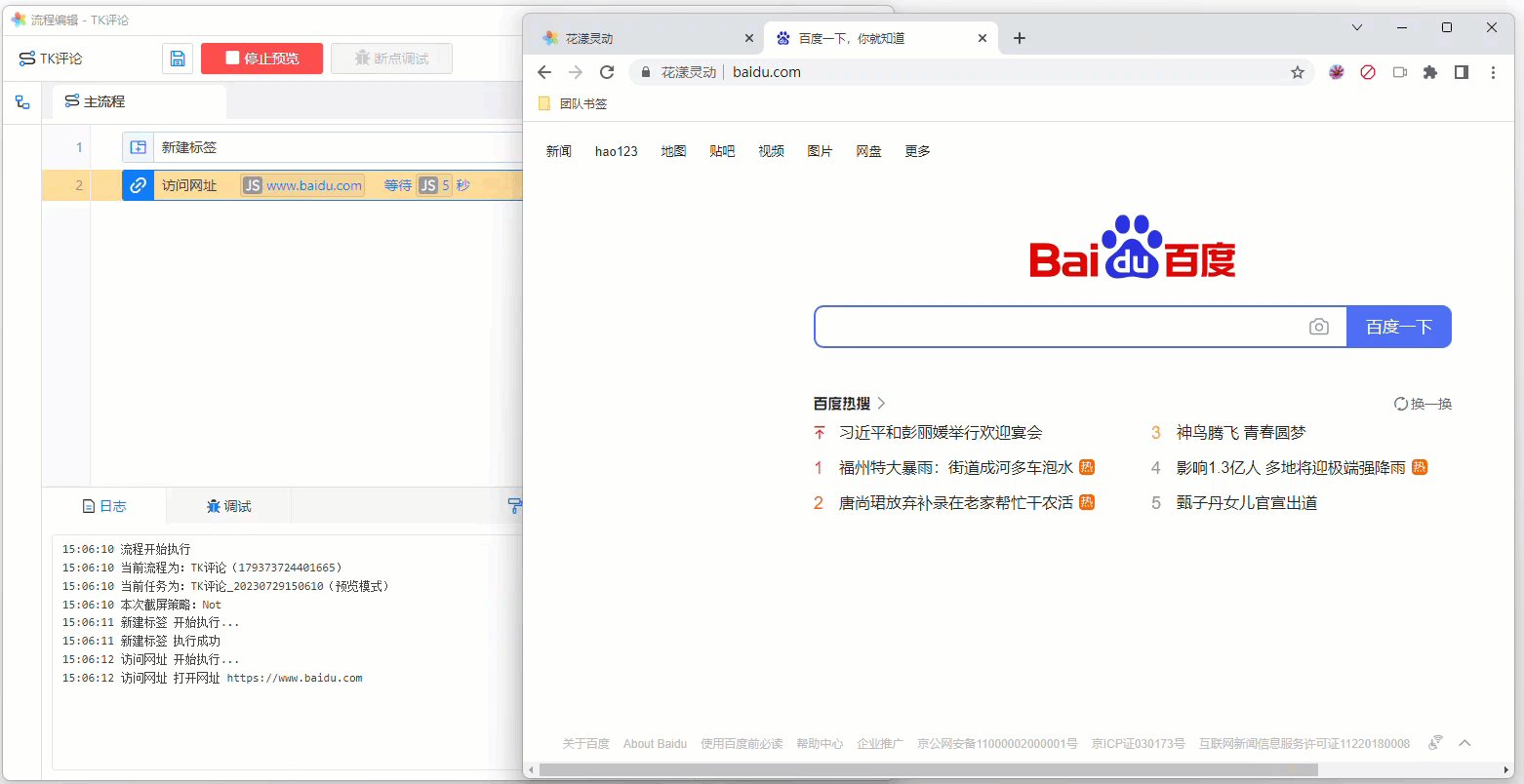
在流程定义的编写过程中,您随时可以通过“运行预览”功能,来观察流程定义的执行情况。当点击“运行预览”时, RPA Editor会操控刚才作为辅助工具打开的花漾浏览器分身,使其执行流程定义的内容,如下图所示:

《流程定义的执行预览》
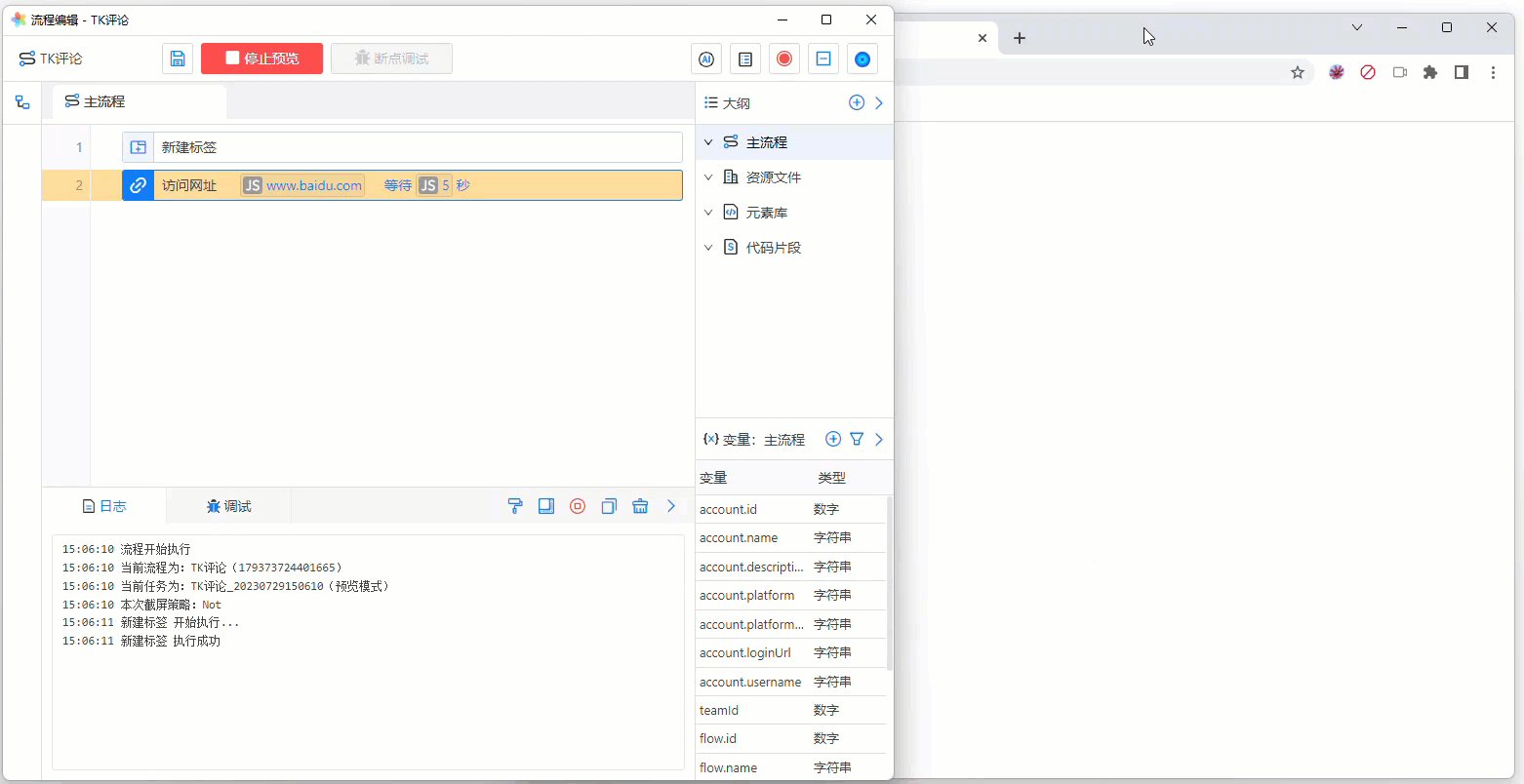
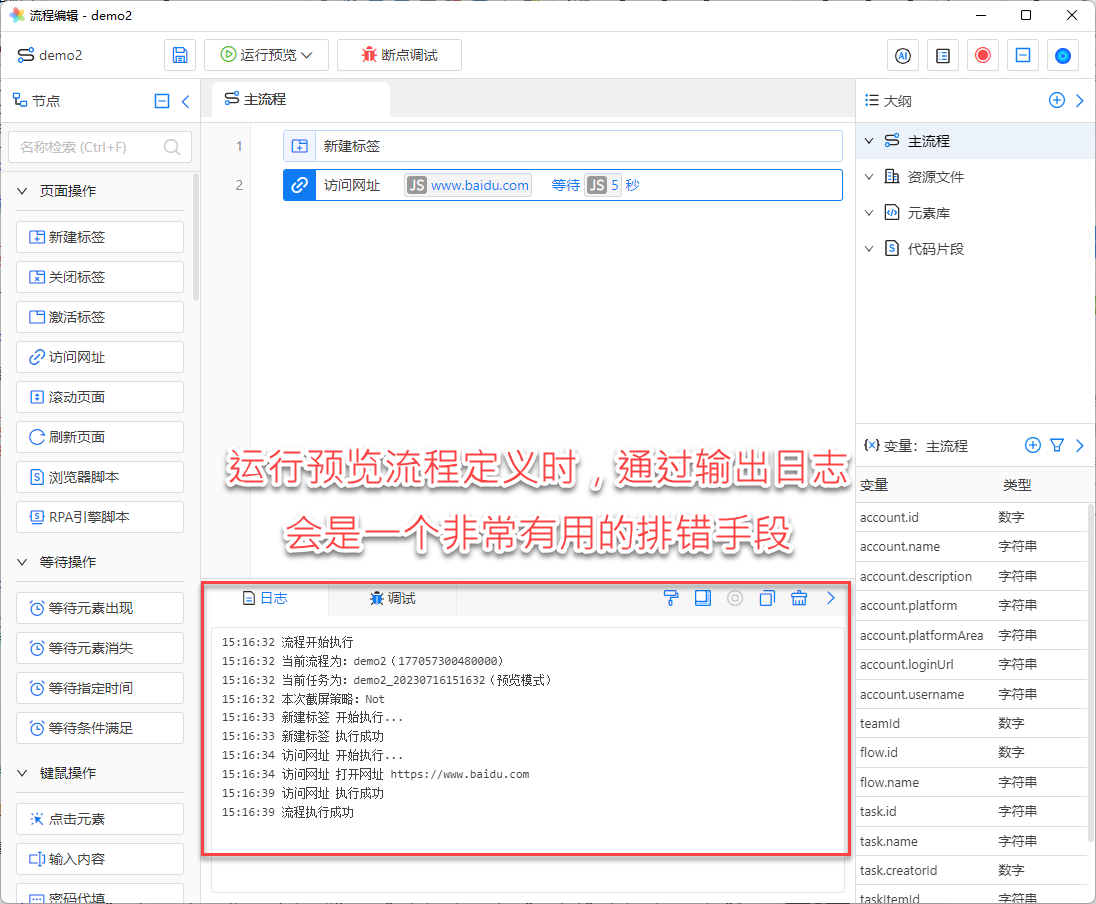
这里需要提醒您的是,通过观察日志窗口中的日志输出内容,是您对流程进行调试排错非常有用的手段。

《RPA Editor中的日志窗口》
5、总结
至此,我们通过一个非常简单的Demo示例,带大家了解了如何编写一个流程定义。但上述流程定义着实过于简单,在下一章节中,我们将带领大家了解花漾灵动RPA中一个非常重要的概念: 网页元素 ,以及如何对网页元素进行定位。 建议您继续阅读下一章节 一个简单的示例:网页元素 。
如果您现在就希望获得本流程定义的源码,可通过 花漾灵动RPA市场 获取。
最后,针对《一个简单的示例》系列文章所介绍的内容,我们为您准备了以下视频教程,辅助您了解相关内容: